Using GitLab Pages for HTML Display
The necessary information and files are available here: https://gitlab.com/pages/plain-html
One possible content for the .gitlab-ci.yml file:
pages:
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- main
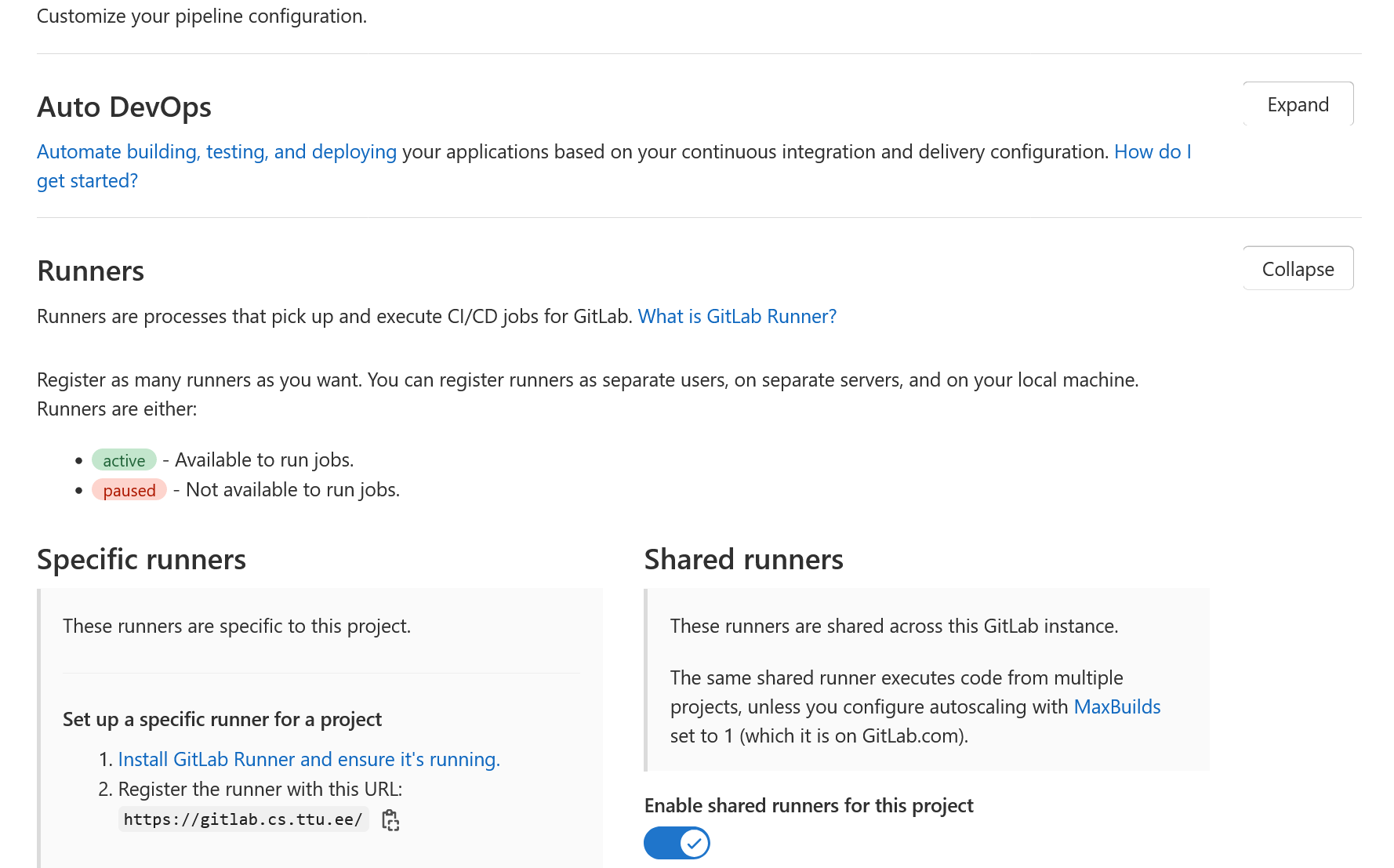
To enable publishing, you need to allow GitLab Runner. To do this, go to settings: Settings -> CI/CD -> Runners.
In that view, under "Shared runners", enable "shared runner": Enable shared runners for this project

Then, each commit to the main branch triggers a process that publishes the page with GitLab Pages.
The address where the result is published is visible in the settings: Settings -> Pages.
There should be a link under the text Your pages are served under:.
If there is no link there, then the publishing has not been successful.
Once the gitlab-ci.yml file is added, the process needs to be started.
This can be done with a commit or from the menu: CI/CD -> Pipelines.
At the top right of the page, there is a button Run pipeline.